| Ders 11 - Ajax Security > Same Origin Policy Protection | |||||
| AJAX Security ünitesinin ilk dersi olan
Same Origin Policy Protection(Aynı Köken Koruma Politikası) dersinde ajax'ın ne olduğuna dair bazı bilgiler paylaşılacak ve güvenliğe bakan yönüne değinilecektir.
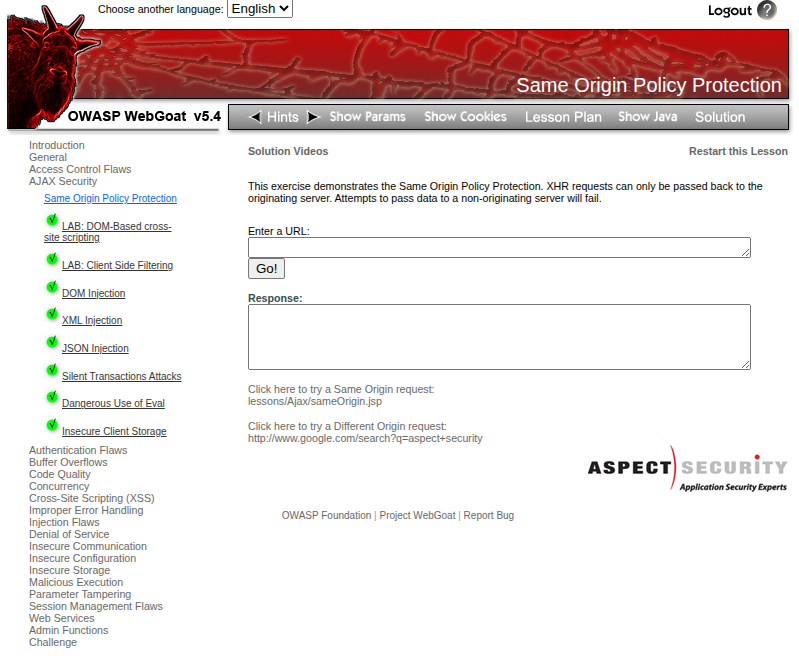
Derslerin tamamını görüntülemek için şu adresi ziyaret edebilirsiniz: Dersin HedefiBu dersin arayüzü şu şekildedir:
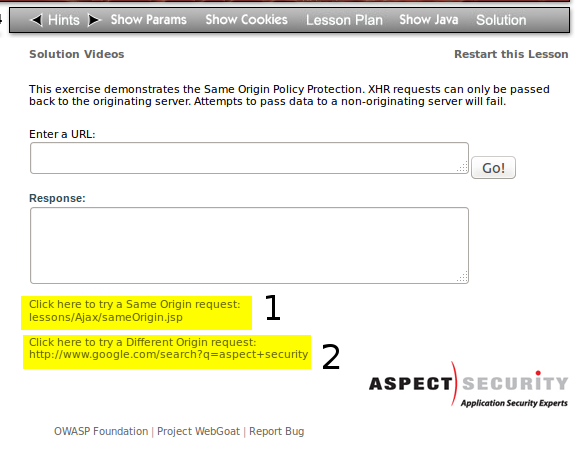
Bu ders Same Origin Policy'i (Aynı Köken Politikasını) konu edinmektedir. XHR(XMLHttpRequest) yalnızca geldiği sunucuyla iletişime geçebilir. Geldiği sunucuya değil de başka sunucuya XHR ile veri iletme teşebbüsünde bulunun. AçıklamalarWeb sayfalarının tamamını yeniden yüklemeden sayfanın sadece belli bir kısmını güncelleme sanatına ve bu şekilde sunucuyla veri değiştokuşuna AJAX denir. AJAX yeni bir programlama dili değildir. Varolan standardların kullanımı için yeni bir yoldur. Bunu açılımından da anlayabilirsiniz. Açılımı Asynchronous Javascript And XML'dir. Ajax, ey-jeks şeklinde okunur. Tanımdan da anlayabileceğiniz üzere Ajax ile web sayfasının tamamını yenilemeden sadece ilgili kısmının yenilenmesini sağlayabiliyoruz. Bu, web geliştiricilerin bir zamanlar rüyasıydı. Çünkü o zamanlar sayfalar statikti ve bir linke tıklanıldığında yeni içeriğin gelmesi için tüm sayfanın yenilenmesi gerekiyordu. Fakat günümüzde bu, şart değil. AJAX'ın kafanızda daha somut bir hale gelebilmesi için AJAX'ı popüler yapan firmaya değinelim: Google. Evet, Google AJAX'ı 2005'te Google Suggest hizmeti ile popüler etmiştir. Google Suggest, yani "Google Öneri" hizmeti web arayüzünü dinamik kullanmak için AJAX kullanmıştır. Bilirsiniz, google arama motoruna bi'şeyler yazarken karşınıza bazı öneriler sıralanır. Hem de sayfa yenilenmeksizin... Bu nasıl oluyor diye hiç düşünmüş müydünüz? Elbette AJAX ile. Bu hizmet arkaplanda şöyle çalışmaktadır: Arama kutusuna bir şeyler yazmaya başladığınız an harfler - Javascript kodlamasındaki XMLHttpRequest nesnesinin oluşturduğu bağlantı ile - Google sunucusuna gönderilir ve buna karşılık Google sunucusu ise bir öneriler listesini kullanıcıya geri döndürür. İletişim işleyişi bundan ibarettir.Ajax'ın kilit noktası olan XMLHttpRequest nesnesi sunucu ile sayfa yenilenmeksizin iletişim kurmaya yaramaktadır. Bu dersin Ajax oluşunun nedeni Ajax için varsayılan olarak sunulan güvenlik kısıtlamasıdır. Bu kısıtlama şudur: Hangi sunucu ile AJAX bağlantısı başlatılmışsa sadece o sunucu ile veri değiştokuş edilebilir. Yani bağlantı A sunucusu ile kurulmuşken veri değiştokuşunun B sunucusu ile yapılması varsayılan olarak engellenmiştir. Bu sınırlama güvenlik nedeniyle koyulmuştur. Çünkü düşünün bir: Herhangi bir bankanın internet şubesine giriş yaptınız diyelim. AJAX ile de banka şubesi ve bilgisayarınız arasında veri değiştokuşu yapılıyor olsun. Eğer yukarıda bahsedilen kısıtlama olmasaydı bir saldırı sonucu Ajax ile gönderdiğimiz veriler bankaya değil saldırganın bilgisayarına gönderilebilirdi. Bu ise tam bir kaos olurdu. Bu nedenle hangi sunucudan html dosyası çekilmişse, yani hangi sunucu ile AJAX bağlantısı kurulmuş ise sadece o sunucu ile Ajax yoluyla veri değiştokuşu yapılabilir kısıtlaması varsayılan olarak konmuştur. Dersin ÇözümüDers ekranında gördüğünüz içeriğin aşağısında iki tane link vardır:
Önce 1 numaralı linke, sonra 2 numaralı linke tıklayınız. İlk linke tıkladığınızda "creating XHR request for: lessons/Ajax/sameOrigin.jsp" diyecektir. Bu, AJAX'ın kilit noktası olan XMLHttpRequest nesnesinin sameOrigin.jsp için oluşturulduğunu ifade eder. Sonra iki numaralı linke tıkladığınızda "creating XHR request for: http://www.google.com/search?q=aspect+security" diyecektir. Yani, önceki ile aynı ekrandan bir XMLHttpRequest talebi oluşturma ve farklı bir domain'e iletme teşebbüsünde bulunmuş oldunuz. Bu teşebbüs AJAX'ın güvenlik kısıtlamasına takılacaktır ve başarısızlıkla sonuçlanacaktır. Bu başarısızlık sonucu dersi başarıyla tamamlamış olacaksınız. Yararlanılan Kaynaklar: |
|||||
 Bu yazı 11.05.2015 tarihinde, saat 09:41:22'de yazılmıştır.
05.10.2025 tarihi ve 05:33:30 saatinde ise güncellenmiştir.
Bu yazı 11.05.2015 tarihinde, saat 09:41:22'de yazılmıştır.
05.10.2025 tarihi ve 05:33:30 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
| Henüz yorum girilmemiştir. | |||||
| Yorum Ekle | |||||
"İngilizceden gelen teknolojinin Türkçeyle buluştuğu nokta"
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
| -> | Kaynak Kod Analizi | ||
|
|
| © Copyright 2014 - 2026 | Tüm Hakları Saklıdır |

